你有没有想过,在网页上直接嵌入Skype功能,让访客轻松就能通过Skype和你取得联系?这听起来是不是很酷?今天,我就要带你一起探索如何使用Skype的HTML代码生成器,让你的网站瞬间变身成为Skype的超级粉丝聚集地!
一、Skype按钮,你的网站新宠

想象你的访客只需轻轻一点,就能通过Skype和你通话或视频聊天。这可不是梦,Skype按钮就能帮你实现这个愿望。那么,如何添加Skype按钮到你的HTML页面呢?
1. 生成Skype按钮代码

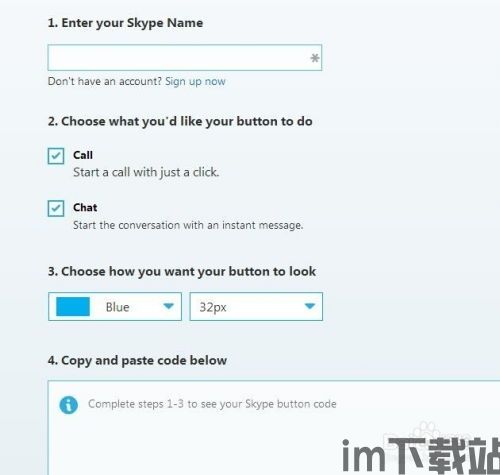
首先,你需要访问Skype官方网站的按钮生成工具。在这里,你可以选择按钮的类型,比如通话、视频通话或者发送消息。输入你的Skype用户名,点击生成,一段HTML代码就诞生了。复制这段代码,然后粘贴到你的HTML文件中合适的位置,Skype按钮就成功“安家”了。
```html

2. 自定义Skype按钮样式

为了让按钮更好地融入你的网站风格,你可以通过CSS来调整按钮的颜色、大小、边框等属性。比如,你可以这样:
```css
.skype-button {
background-color: 00aff0;
color: white;
padding: 10px 20px;
text-decoration: none;
border-radius: 5px;
font-size: 16px;
.skype-button:hover {
background-color: 0095dd;
二、Skype URI,链接新玩法
除了按钮,Skype URI也是一种简单易用的方式。你只需要在链接中加上`skype:`前缀,后面跟着你的Skype用户名和操作类型,访客点击链接就能直接进入Skype界面。
```html
如果你想让链接显示一个Skype图标,可以这样做:
```html

三、Skype聊天窗口,互动新高度
想要在网页上直接嵌入Skype聊天窗口?没问题!Skype提供了聊天窗口的嵌入代码,你只需要将代码复制到你的HTML页面中,就能实现这个功能。
```html
这里,`your-chat-id`是你的Skype聊天窗口的唯一标识符,你可以在Skype的聊天窗口设置中找到它。
四、Skype在线状态,实时互动
想要让访客知道你的在线状态?Skype的在线状态代码可以帮你实现这个功能。你只需要在Skype软件中设置允许在网上显示你的在线状态,然后访问Skype的在线状态代码生成页面,输入你的Skype账号,就能生成相应的代码。
```html
五、Skype,邮件新亮点
在电子邮件中嵌入Skype,可以让收件人更方便地通过Skype和你取得联系。你只需要访问Skype的生成页面,按照步骤完成操作,然后复制生成的代码,粘贴到你的邮件签名中即可。
```html

这样,你的邮件就多了一个Skype,让沟通变得更加便捷。
使用Skype的HTML代码生成器,让你的网站和邮件变得更加互动和有趣。快来试试吧,让你的访客和收件人都能轻松通过Skype和你取得联系!
