安卓版下载
安卓版下载
数钱游戏代码
- 支 持:
- 分 类:手机游戏
- 大 小:
- 版 本:
- 评 分:
- 开发者:
- 下载量:2036次
- 发 布:2025-01-08 21:35
#数钱游戏代码截图
#数钱游戏代码简介
你知道吗?最近有个超级好玩的游戏在朋友圈里火得一塌糊涂,那就是——数钱游戏!没错,就是那种让你忍不住拿起手机,滑动屏幕,感受数钱乐趣的小游戏。今天,我就要带你深入揭秘这款游戏的魅力,还有它的神秘代码!准备好了吗?让我们一起数起来吧!
一、数钱游戏的魅力所在

数钱游戏,顾名思义,就是模拟真实数钱的过程,让你在游戏中体验一把数钱的快感。想象屏幕上钞票飞舞,你只需轻轻一滑,就能让它们乖乖地堆叠起来,是不是很心动呢?
这款游戏之所以受欢迎,主要有以下几个原因:
1. 简单易上手:游戏操作简单,只需滑动手指,就能轻松完成数钱动作,非常适合各个年龄段的人群。
2. 趣味性强:游戏过程中,钞票飞舞的场景非常有趣,让人忍不住想要继续挑战。
3. 寓意美好:数钱寓意着财源滚滚,坐拥财富,符合人们追求财富的心理。
4. 互动性强:多人参与,可以实时看到大屏幕上的排名,增加了游戏的互动性和竞争性。
二、数钱游戏代码揭秘

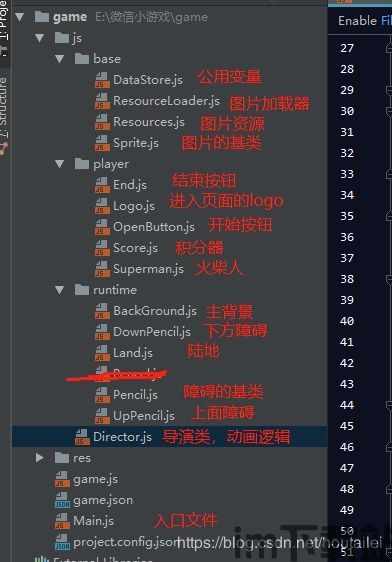
那么,这款游戏的代码是如何实现的呢?下面,我就来为你揭秘!
1. HTML5技术:数钱游戏主要采用HTML5技术进行开发,这是因为HTML5具有跨平台、易上手、兼容性好等特点。
2. JavaScript脚本:游戏的核心逻辑主要依靠JavaScript脚本实现。以下是一个简单的数钱游戏代码示例:
```javascript
// 定义一个数组,存储钞票图片
var moneyImages = [\image1.png\, \image2.png\, \image3.png\];
// 定义一个函数,用于生成钞票
function createMoney() {
// 创建一个img元素
var img = document.createElement(\img\);
// 设置图片的src属性
img.src = moneyImages[Math.floor(Math.random() moneyImages.length)];
// 设置图片的style属性
img.style.position = \absolute\;
img.style.left = Math.random() window.innerWidth \px\;
img.style.top = Math.random() window.innerHeight \px\;
// 将图片添加到body元素中
document.body.appendChild(img);
// 设置定时器,每隔一段时间生成一张钞票
setInterval(createMoney, 1000);
3. CSS样式:为了使游戏画面更加美观,需要使用CSS样式对图片进行美化。以下是一个简单的CSS样式示例:
```css
img {
width: 50px;
height: 50px;
transition: transform 0.5s ease;
img:hover {
transform: scale(1.2);
4. 交互逻辑:游戏中的交互逻辑主要依靠JavaScript脚本实现。例如,当用户点击钞票时,可以将其从屏幕上移除,并更新分数。
三、数钱游戏的创新与优化

随着技术的发展,数钱游戏也在不断创新和优化。以下是一些常见的创新和优化方向:
1. 增加游戏难度:例如,设置时间限制、限制钞票数量等,让游戏更具挑战性。
2. 引入多人模式:支持多人同时参与游戏,增加游戏的互动性和趣味性。
3. 加入社交元素:例如,将游戏成绩分享到朋友圈,邀请好友一起挑战。
4. 优化视觉效果:使用更精美的图片、动画效果等,提升游戏体验。
四、
数钱游戏凭借其简单易上手、趣味性强等特点,在朋友圈中迅速走红。通过了解其代码实现原理,我们可以更好地欣赏这款游戏的魅力。相信在未来的发展中,数钱游戏会不断创新,为玩家带来更多乐趣!那么,你准备好加入这场数钱狂欢了吗?快来一起数起来吧!